
目次
環境が流れになる
昨年CSS Nite、今年のCSS Nite redux, Vol.6でも語られていました。
Facebookページのタイムライン化も同じ。
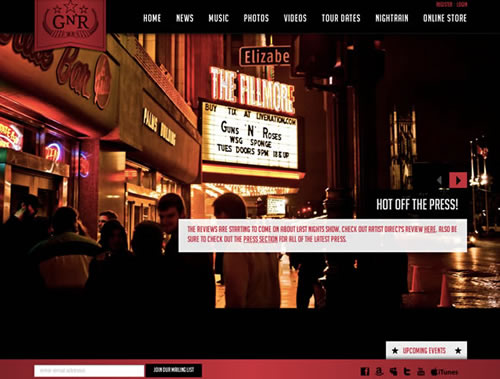
数年前背景に大きな写真をつかうサイトデザインが流行りました。(海外)
しかしサイトの情報量はあまり変わりません。
ことしはFacebookページのタイムライン化や、
GoogleTVの登場、Apple TVのUI変更によるインターネットが再度リビングへ進出。
環境が流れになってきています。
欲しい情報はすぐ欲しい
ユーザーが検索エンジンに対する経験が豊富になり。
検索エンジンのパーソナライズ化が進むと、
検索エンジンをブックマークとして利用するスタイルに変わります。
欲しい情報はすぐ欲しい。
これはトップページのランディング化(入口)が減ってくるということです。
トップページのランディングは40%or27%その先は?
JWDAではトップページのランディングは40%以上と言っています。
2年前アクセス解析イニシアティブのサミットでは27%と言っています。
トップページランディング減少の傾向はますます進みます。
トップページ領土争いから独立するインデックスページ
トップページは各部署やサービスにとって重要な領土でした。
力関係で場所が決まったり売れ筋や販売戦略上で優先度が変わったり。
しかしトップページのランディング化が弱まると独立するインデックスページが増えてくるわけです。
ランディングページとインデックスページがどんどん個性的に。
イメージとブランド化のトップページ?
新着情報は誰のもの?
商品バナーの見せ方は?
トップページのランディング化が弱まると、トップページはイメージとブランド化がすすみ
大きな写真のとっぷページ。
スプラッシュページが復活します。
ただし今回のスプラッシュページは第二世代、
ユーザビリティと導線を研究しつくしたスプラッシュページです。